Remedy.Schema.Component behaviour (Remedy v0.6.8) View Source
Components are a framework for adding interactive elements to the messages your app or bot sends. They're accessible, customizable, and easy to use. There are several different types of components; this documentation will outline the basics of this new framework and each example.+
Components have been broken out into individual modules for easy distinction between them and to separate helper functions and individual type checking between component types - especially as more components are added by Discord.
Each of the components are provided all of the valid types through this module to avoid repetition and allow new components to be added quicker and easier.
Action Row
An Action Row is a non-interactive container component for other types of components. It has a type: 1 and a sub-array of components of other types.
- You can have up to 5 Action Rows per message
- An Action Row cannot contain another Action Row
- An Action Row containing buttons cannot also contain a select menu
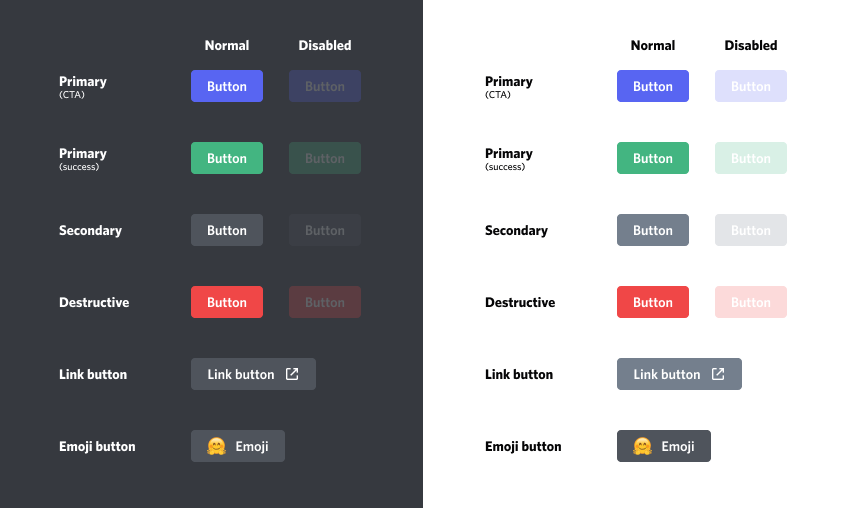
Buttons
Buttons are interactive components that render on messages. They have atype: 2, They can be clicked by users. Buttons in Nostrum are further separated into two types, detailed below. Only the Interaction Button will fire aNostrum.Struct.Interactionwhen pressed.

- Buttons must exist inside an Action Row
- An Action Row can contain up to 5 buttons
- An Action Row containing buttons cannot also contain a select menu For more information check out the Discord API Button Styles for more information.
Link Buttons
- Link buttons do not send an
interactionto your app when clicked - Link buttons must have a
url, and cannot have acustom_id - Link buttons will always use
style: 5
Link style: 5

Interaction Buttons ( Non-link Buttons )
Discord calls these buttons "Non-link Buttons" due to the fact that they do not contain a url. However it would be more accurate to call them an "Interaction Button" as they do fire an interaction when clicked which is far more useful for your applications interactivity. As such they are referred to as "Interaction Button" throughout the rest of this module.
- Interaction buttons must have a
custom_id, and cannot have aurl - Can have one of the below
:styleapplied.
Primary style: 1

Secondary style: 2

Success style: 3

Danger style: 4

🐼 Emoji Buttons
Note: The discord documentation and marketing material in relation to buttons indicates that there are three kinds of buttons: 🐼 Emoji Buttons, Link Buttons & Non-Link Buttons. When in fact all buttons can contain an emoji. Because of this reason 🐼 Emoji Buttons are not included as a seperate type. Emojis will be instead handled by the two included ( superior ) button types.

The field requirements are already becoming convoluted especially considering everything so far is all still a "Component". Using the sub types and helper functions will ensure all of the rules are followed when creating components.
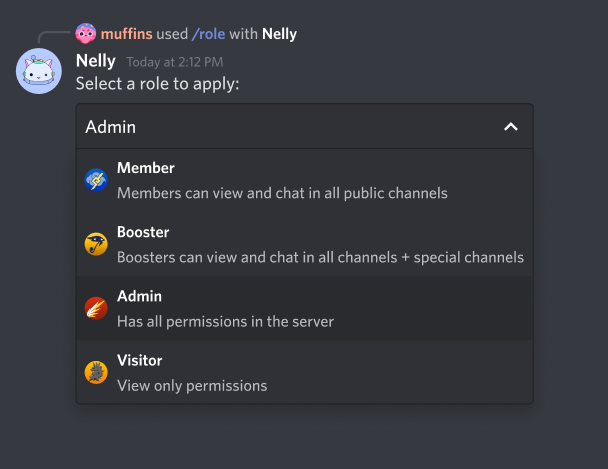
Select Menu
Select menus are another interactive component that renders on messages. On desktop, clicking on a select menu opens a dropdown-style UI; on mobile, tapping a select menu opens up a half-sheet with the options.
 Select menus support single-select and multi-select behavior, meaning you can prompt a user to choose just one item from a list, or multiple. When a user finishes making their choice by clicking out of the dropdown or closing the half-sheet, your app will receive an interaction.
Select menus support single-select and multi-select behavior, meaning you can prompt a user to choose just one item from a list, or multiple. When a user finishes making their choice by clicking out of the dropdown or closing the half-sheet, your app will receive an interaction.
- Select menus must be sent inside an Action Row
- An Action Row can contain only one select menu
- An Action Row containing a select menu cannot also contain buttons
Link to this section Summary
Types
A list of components to place inside an action row. Due to constraints of action rows, this can either be a list of up to five buttons, or a single select menu. Valid for Action Row.
Used to identify the command when the interraction is sent to you from the user. Valid for Interaction Buttons & Select Menus.
Indicates if the component is disabled or not. Valid for Buttons & Select Menus.
The maximum number of permitted selections. Minimum value 0, max 25. Valid for Select Menus.
The minimum number of permitted selections. Minimum value 0, max 25. Valid for Select Menus.
A list of options for select menus, max 25. Valid for Select Menus.
Placeholder text if nothing is selected, max 100 characters Valid for Select Menus.
Indicates the style. Valid for Valid for Interaction Buttons only,
The currently valid component types.
The type of component.
Valid for All Types.
| | Component Types |
|------|-----|
| 1 | Action Row |
| 2 | Button |
| 3 | SelectMenu |
Check out the Discord API Message Component Types for more information.
Callbacks
Create a component from the given keyword list of options
Updates a component with the parameters provided.
Link to this section Types
Specs
components() :: [ Remedy.Schema.Component.SelectMenu.t() | Remedy.Schema.Component.Button.t() | nil ]
A list of components to place inside an action row. Due to constraints of action rows, this can either be a list of up to five buttons, or a single select menu. Valid for Action Row.
Specs
custom_id() :: String.t() | nil
Used to identify the command when the interraction is sent to you from the user. Valid for Interaction Buttons & Select Menus.
Specs
disabled() :: boolean() | nil
Indicates if the component is disabled or not. Valid for Buttons & Select Menus.
Specs
emoji() :: Remedy.Schema.Emoji.t() | nil
A partial emoji to display on the object. Valid for Buttons
Specs
label() :: String.t() | nil
A string that appears on the button, max 80 characters. Valid for Buttons
Specs
max_values() :: integer() | nil
The maximum number of permitted selections. Minimum value 0, max 25. Valid for Select Menus.
Specs
min_values() :: integer() | nil
The minimum number of permitted selections. Minimum value 0, max 25. Valid for Select Menus.
Specs
options() :: [Remedy.Schema.ComponentOption.t()] | nil
A list of options for select menus, max 25. Valid for Select Menus.
Specs
placeholder() :: String.t() | nil
Placeholder text if nothing is selected, max 100 characters Valid for Select Menus.
Specs
style() :: integer() | nil
Indicates the style. Valid for Valid for Interaction Buttons only,
Specs
t() :: Remedy.Schema.Component.ActionRow.t() | Remedy.Schema.Component.Button.t() | Remedy.Schema.Component.SelectMenu.t()
The currently valid component types.
Specs
type() :: integer()
The type of component.
Valid for All Types.
| | Component Types |
|------|-----|
| 1 | Action Row |
| 2 | Button |
| 3 | SelectMenu |
Check out the Discord API Message Component Types for more information.
Specs
url() :: String.t() | nil
A url for link buttons. Valid for: Buttons
Link to this section Callbacks
Specs
Create a component from the given keyword list of options
Note: While using this function directly, you are not guaranteed to produce a valid component and it is the responsibility of the user to ensure they are passing a valid combination of component attributes. eg. if you pass a button component both a
custom_id, and aurl, the component is invalid as only one of these fields is allowed.
Specs
Updates a component with the parameters provided.
Note: While using this function directly, you are not guaranteed to produce a valid component and it is the responsibility of the user to ensure they are passing a valid combination of component attributes. eg. if you pass a button component both a
custom_id, and aurl, the component is invalid as only one of these fields is allowed.
